執筆バージョン: Unreal Engine 5.0 Early Access
|
ついにUE5の早期アクセスが開始しました!
UE5を触ってみたい!という方のために、導入手順をご紹介したいと思います。
1.EPICアカウントの作成
まずは、下記のページにアクセスして、
ページ右上の「サインイン」からユーザー登録を行います。
https://www.unrealengine.com/ja/download
![]()
ページが英語で表示されている場合は、ページ右上の地球のアイコンから言語を切り替えることが出来ます。
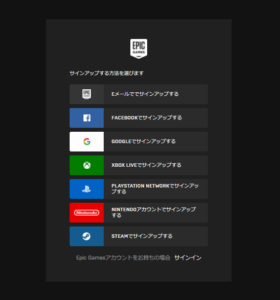
言語を切り替えたら、「サインイン」をクリックして、登録を開始します。
![]()
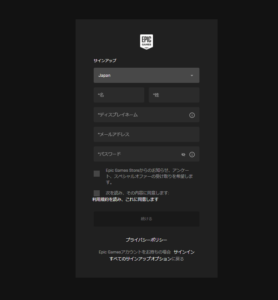
![]()
名前とメールアドレス、パスワードを設定し、サービス規約を確認して「続ける」を押します。
2.ランチャーをインストールする
サインインが完了したら次は、Epic Games Luncherをインストールします。
![]()
おおまかに、ゲーム制作なら「パブリッシングライセンス」を
ノンゲーム制作なら「クリエイターライセンス」を選択する形で良いかと思いますが、
詳しいライセンスの詳細については下記をご覧ください。
https://www.unrealengine.com/ja/faq
また、詳細な契約書は下記リンクをご確認ください。
パブリッシングライセンス : https://www.unrealengine.com/ja/eula-reference/publishing-ja
クリエイターライセンス : https://www.unrealengine.com/ja/eula-reference/creators-ja
どちらを選択してもインストールされるランチャーに違いはないかと思われます。
「今すぐダウンロード」を押し、契約内容を確認し下記の画面まで進むと、「EpicInstaller」がダウンロードされます。
![]()
ダウンロードされた「EpicInstaller」を起動し、ガイドに従ってEpic Games Luncherのインストールを完了させてください。
![]()
ランチャーのダウンロードとインストールが完了したら、「EPIC GAMES LAUNCHER」を起動します。
すると、まずは下記のような画面が立ち上がります。
登録時に設定したメールアドレスとパスワードを使用してログインしましょう。
![]()
ちなみにココでも、画面左下の歯車のアイコンからランチャーの言語設定を変更することが出来ます。
また、画面下部の「あとでサインイン」から、サインインせずに起動することも出来ます。
3.Unreal Engine本体のインストール
ランチャーが起動したら、
1.まずは画面左側のタブから「Unreal Engine」を選択します。
2.次に、画面上部のリストから「ライブラリ」を選択します。
3.続いて「+」ボタンを押します。
![]()
すると、下記のようなメニューが出現します。
![]()
バージョン番号の右側の▼を押してバージョンを選択し、「インストール」を押しましょう。
これで、エンジン本体のダウンロードとインストールが開始されます。
![]()
上記の手順を繰り返すことで、複数のバージョンのUnreal Engineを、同じPC上で共存させることが可能です。
また、バージョン番号に「Preview」と付いている場合、そのバージョンは正式公開前の試用版となりますので注意して下さい。
また、現在は
1.まずは画面左側のタブから「Unreal Engine」を選択
2.次に、画面上部のリストから「UE5」を選択
3.画面下部の「早期アクセスのダウンロード」を選択
でもUE5のインストールが可能です。
![]()
4.Unreal Engine 5の起動
エンジンのインストールが完了したら、次はいよいよエンジンの起動です。
起動したいエンジンのバージョンの中央部にある「起動」を選択します。
![]()
Now Loading…
![]()
ロードが完了するとプロジェクトブラウザが開きます。
今回はサードパーソンテンプレートを起動します。
1.画面左側のリストから「ゲーム」を選択
2.画面中央のリストから「サードパーソン」を選択
3.プロジェクトの場所とプロジェクト名を設定し、画面下部の「作成」を選択
![]()
サードパーソンテンプレートを開くことが出来ました!
画面上部の「プレイ」を選択するとゲームが開始し、グレイマンを操作することができます。
![]()
これでUE5の起動が完了しました!
5.サンプルプロジェクトのダウンロード
UE5のインストール自体はこれで完了ですが、せっかくなので配布されているUE5のサンプルプロジェクトを触ってみましょう。
さっそくサンプルプロジェクトをダウンロード… する前に!
Cドライブを100GB以上余分に圧迫しても大丈夫という方以外は下記記事の設定をおすすめします。
[UE4] [UE5] Cドライブを圧迫する原因を解消! VaultCache(保管庫)の保存先を変更しよう
VaultCacheの設定が終わったら、UE5新機能のサンプルプロジェクトである古代の谷をダウンロードしてみましょう。
1.画面左側のタブから「Unreal Engine」を選択
2.画面上部のリストから「UE5」を選択
3.ページの最下部までスクロール
4.画面下部のサンプルを入手を選択
![]()
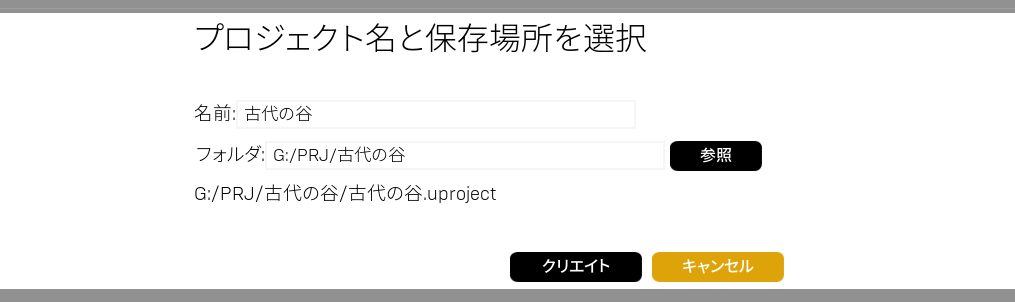
5.名前とフォルダの保存箇所を変更し、クリエイトを選択
![]()
6.Unreal Editor を起動してサンプルプロジェクトを開く
サンプルプロジェクトのダウンロードが完了したら、
1.「ライブラリ」内の「マイダウンロード」と「マイプロジェクト」に項目が追加されています。
2.「マイプロジェクト」からプロジェクトをダブルクリックすると、プロジェクトが開きます。
マイプロジェクトになければ、「マイダウンロード」の「プロジェクトを作成する」から追加ができます。
![]()
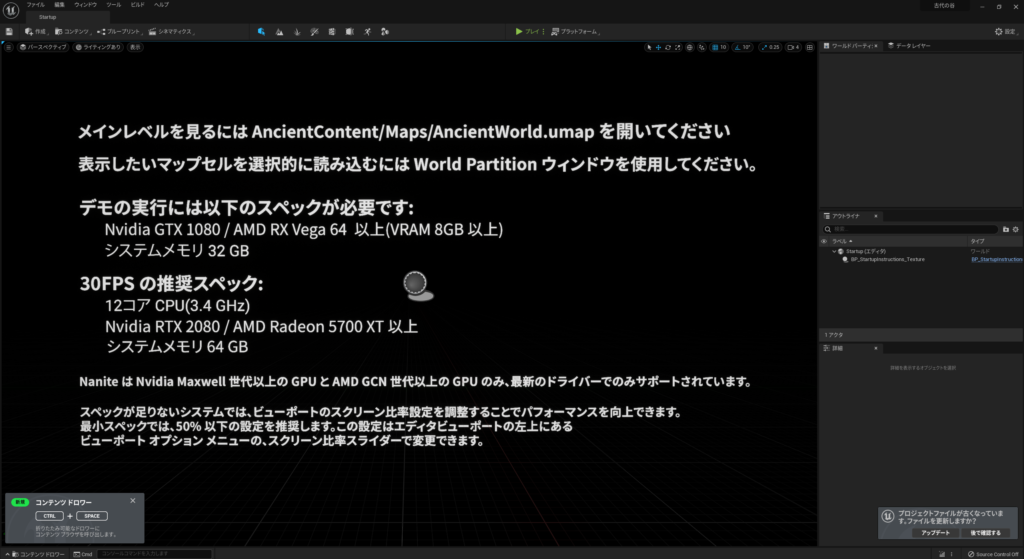
サンプルプロジェクトを開くことが出来ました!
![]()
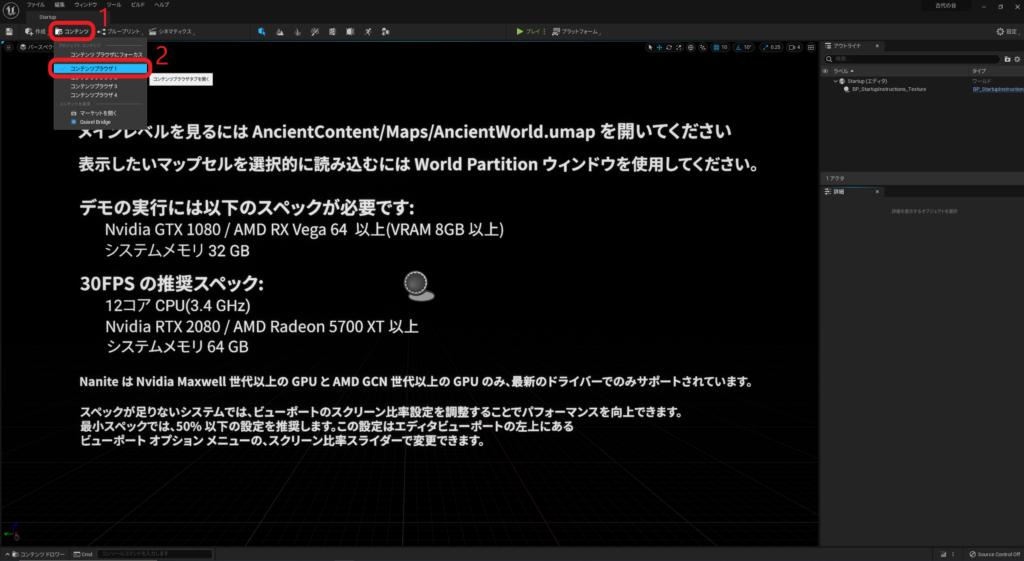
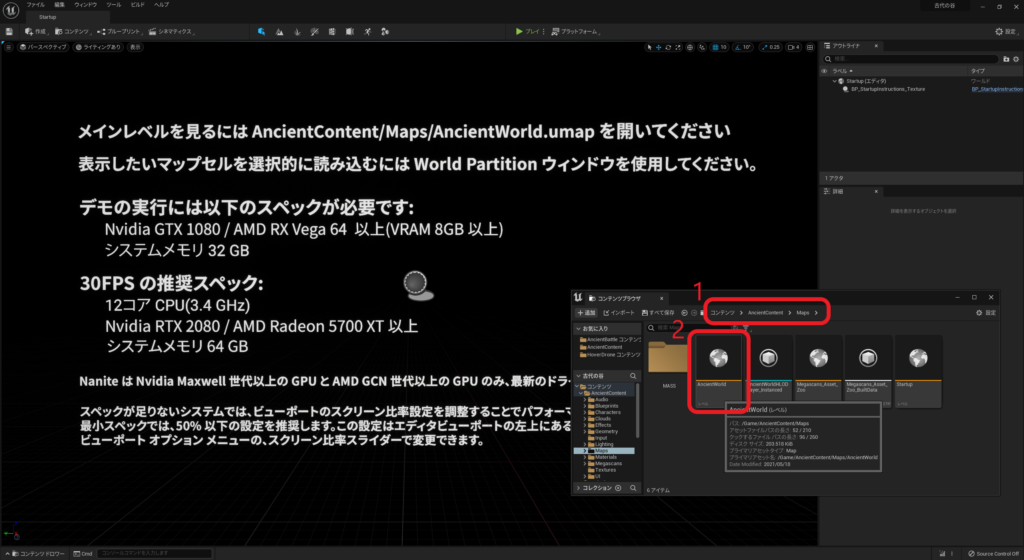
画面の指示に従ってメインレベルを開きます。
1.画面上部の「コンテンツ」を選択
2.追加で表示されたメニューから「コンテンツブラウザ1」を選択
![]()
コンテンツブラウザが開きました。
基本的な使い方はwindowsのエクスプローラーと同じです。
「Maps」フォルダを開き、「AncientWorld」ファイルをダブルクリックします。
![]()
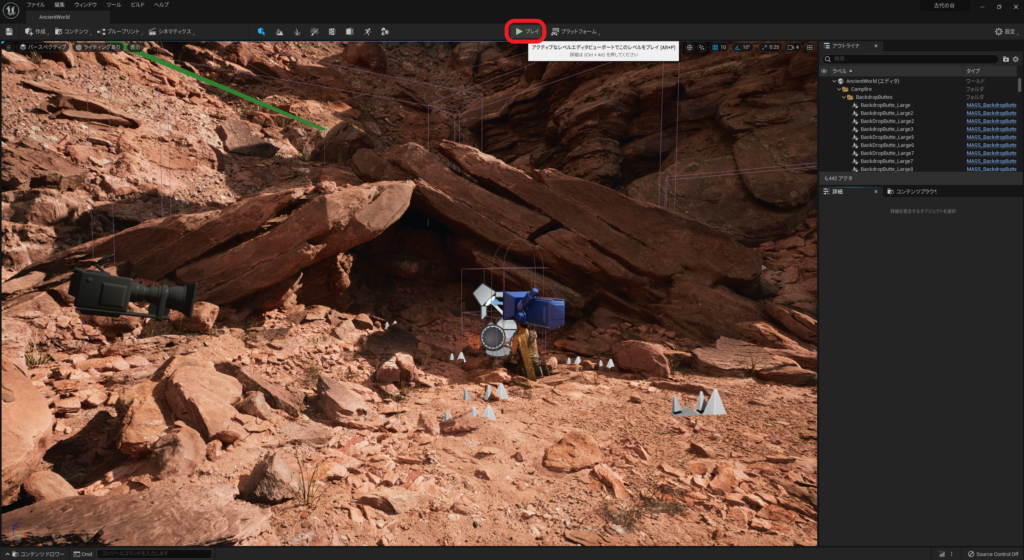
ロードが完了すると下記のようなメインレベルが表示されます。
画面上部の「プレイ」を選択すると、デモが開始されます。
![]()
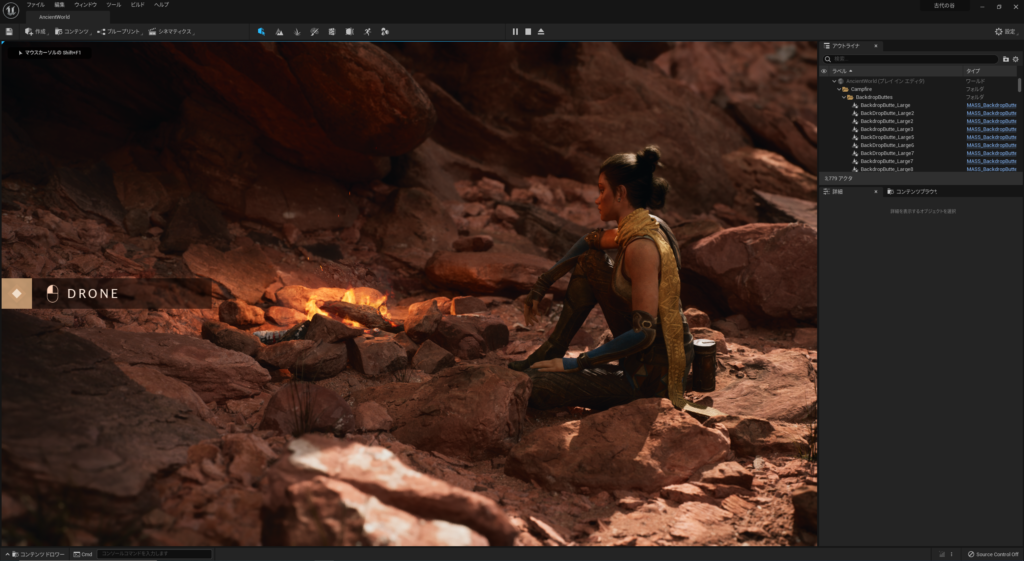
デモが再生されました!
![]()
デモの再生は「Esc」キーで終了することができます。
導入手順は以上になります。
まだ早期アクセスではありますが、ぜひUE5を触ってみてくださいね!
The post [UE5] Unreal Engine 5の導入手順 first appeared on historia Inc - 株式会社ヒストリア.