執筆バージョン: Unreal Engine 4.25
|
こんにちは。新人3Dアーティストの黒田です。
今回は、UE4のライトを使った簡単な絵作り方法をご紹介します。
目次:
①ライトビルドとは
②GI(グローバルイルミネーション)とは
③ライトの動的と静的を使ってみよう
④リフレクションキャプチャとは
⑤ライトを配置して静的ライトをベイクしてみよう
⑥おまけ ポストプロセス
ライトビルドとは
https://docs.unrealengine.com/ja/Engine/QuickStart/6/index.html
公式ドキュメントにも記載されています。
まず、UE4でのライティングは動的(ムーバブル)と静的(スタティック)の二種類に分かれます。
他にステイショナリーがありますが、今回は説明を省きます。
ムーバブルは光をあてたときの結果をリアルタイムで計算し、スタティックは光をあてたときの結果を前もって描画する事前計算です。
この、事前にライトによって生じた陰影をテクスチャに焼きこむ処理のことをライトビルドといいます。
GI(グローバルイルミネーション)とは
空間全体に影響する複雑な照明効果を計算することで、やわらかく自然な間接光を生成するレンダリング方法ことをグローバルイルミネーションと呼びます。
例えば、暗い部屋の中で懐中電灯を照らすと、光の照り返しで自分や近くの物体も明るくなります。
こういった現実で起こりうる光の回り方をシミュレートするのがグローバルイルミネーションになります。
UE4のライトビルドでは、そのグローバルイルミネーションを再現することができます。
以下の画像はEpic Games ラーニングサンプルにある「サンテンプル」です。
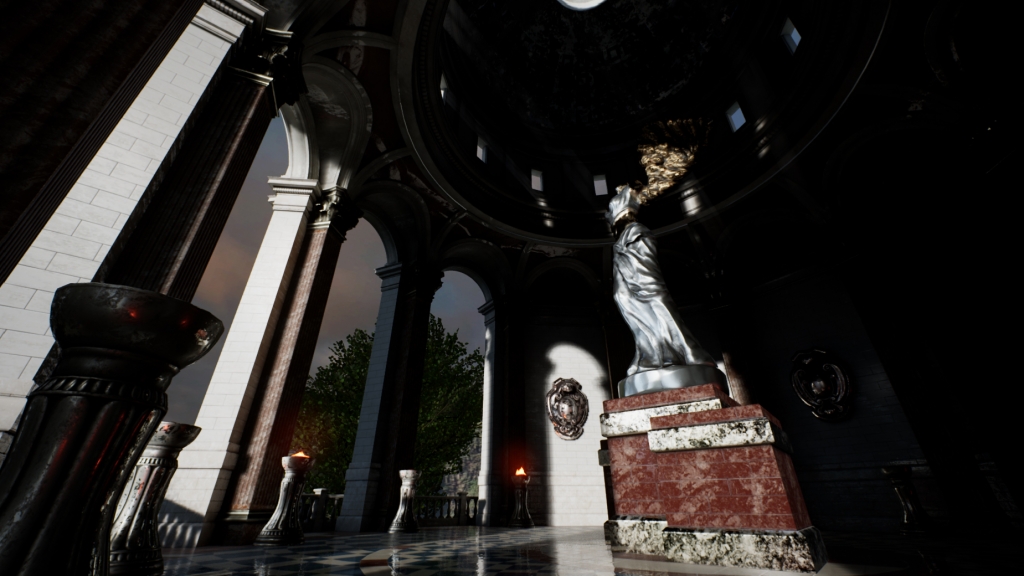
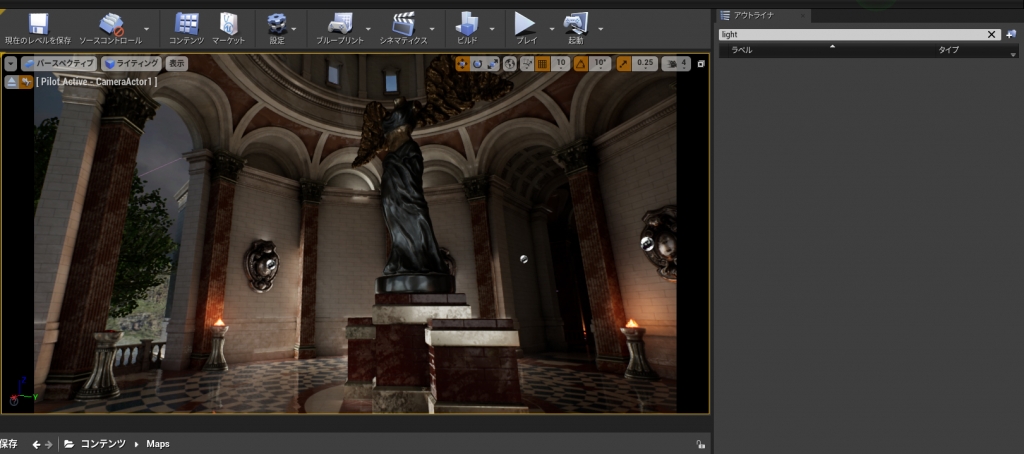
こちらは、サンプルのサンテンプルの背景です。
先ほど御説明した静的ライトがあらかじめベイクされた状態になっています。
このレベルを使って実際にライトを触ってみましょう。
ライトの動的と静的を使ってみよう
試しにライトを動的でビルドしてみましょう。
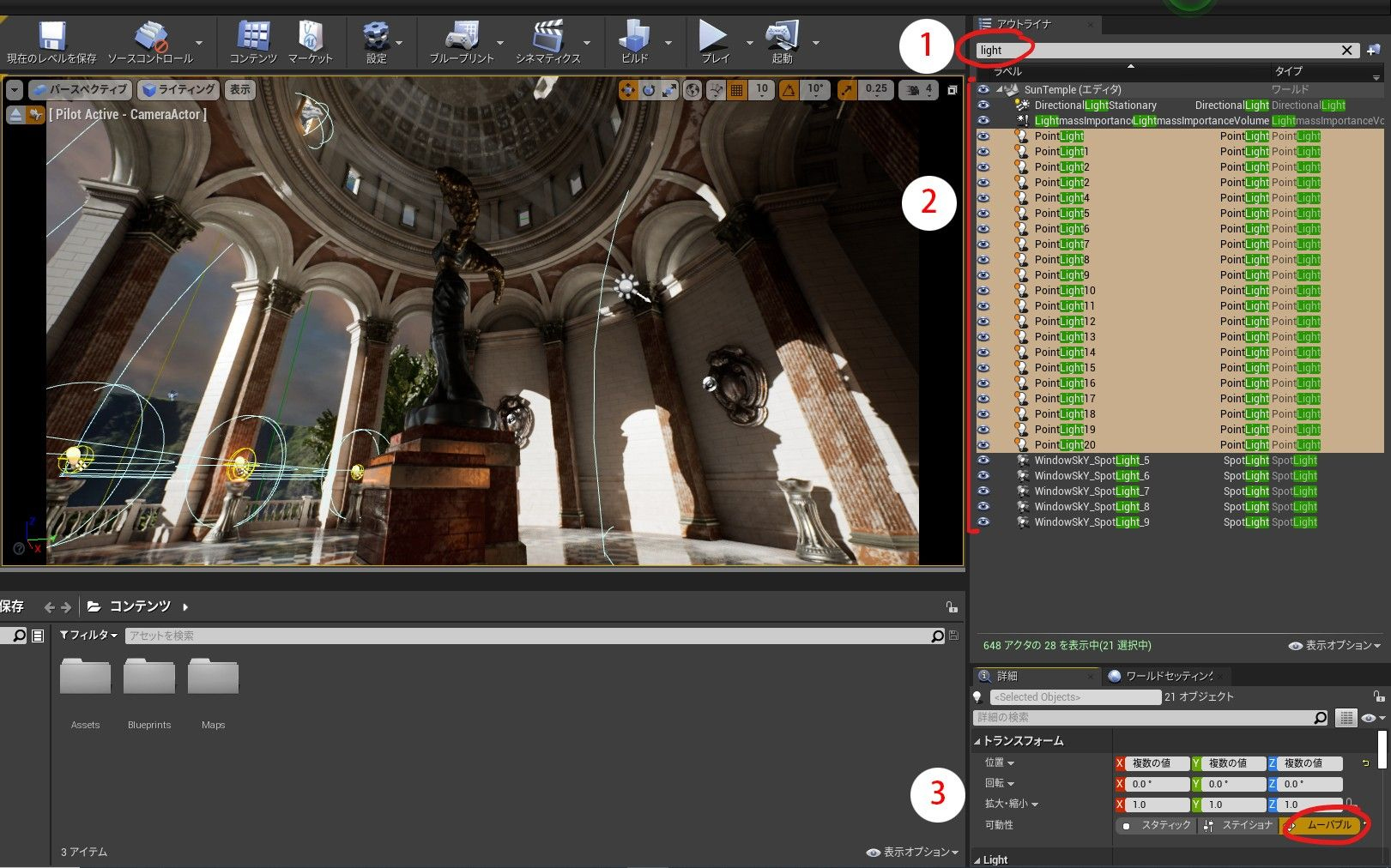
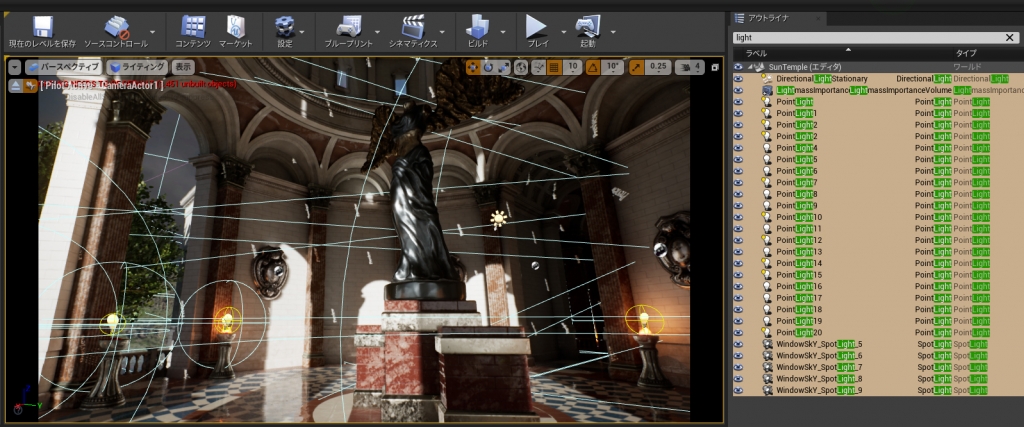
① 右上の「アウトライナ」にLightと入力します。
② ライトに関係するものが表示されますので、表示された全てのライトをShiftで全選択します。
③ 右下「詳細」内の「可動性」部分を「ムーバブル(動的)」に設定してください。
ライトが「ムーバブル」に設定されると、右下あたりに矢印マークが表示されるので分かりやすいです!
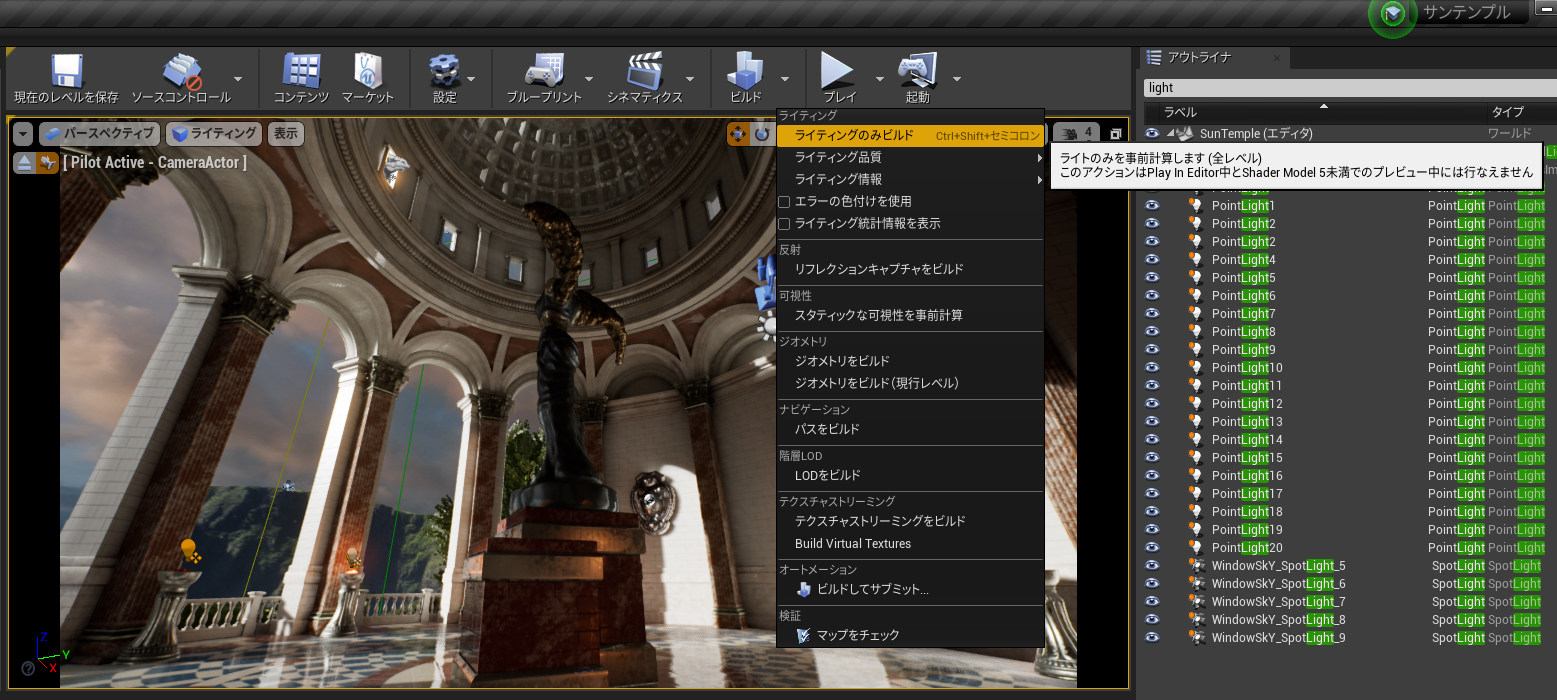
④ すべてのライトをムーバブルにしたら、「ビルド」から「ライティングのみビルド」を選択してみましょう。
![]()
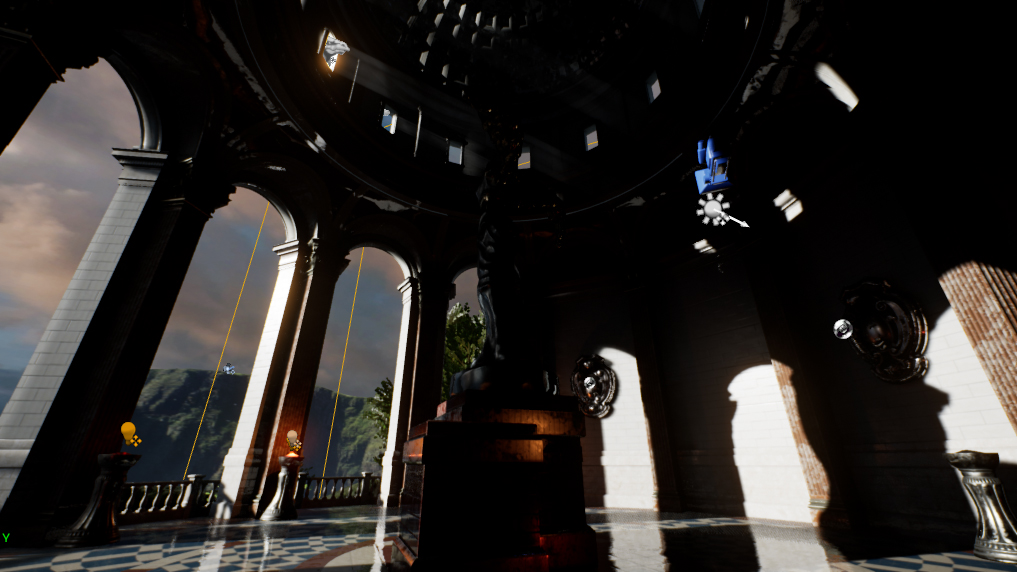
すると…
!!!!
暗く落ちてしまいました!
動的ライトではグローバルイルミネーションを出力できないため、ライトが直接当たっている個所は明るくなりますが、そうでない箇所は光が拡散されず暗くなります。
今度はライト全てをスタティックに設定してベイクしてみましょう。
明るくなりました!
ライトの光が直接当たっているところから拡散して、天井まで光が行き届いているのが分かるかと思います。
このようにライトの設定次第で配置されたライトの役割や効果が変わってきます。
この時、ライトによって生じた影は、ライトマップテクスチャと呼ばれるUVの解像度に左右されます。
こちらについては過去記事がありますので、以下を参照してください。
https://historia.co.jp/archives/15218/ ライトマップUV作成方法
https://historia.co.jp/archives/13517/ ライトマップUVについて
リフレクションキャプチャとは
端的に言うと、疑似反射を創り出す機能です。
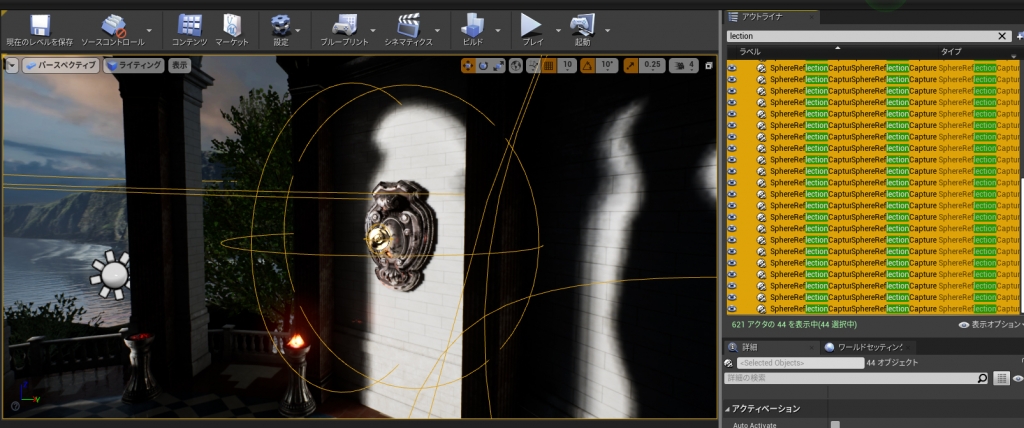
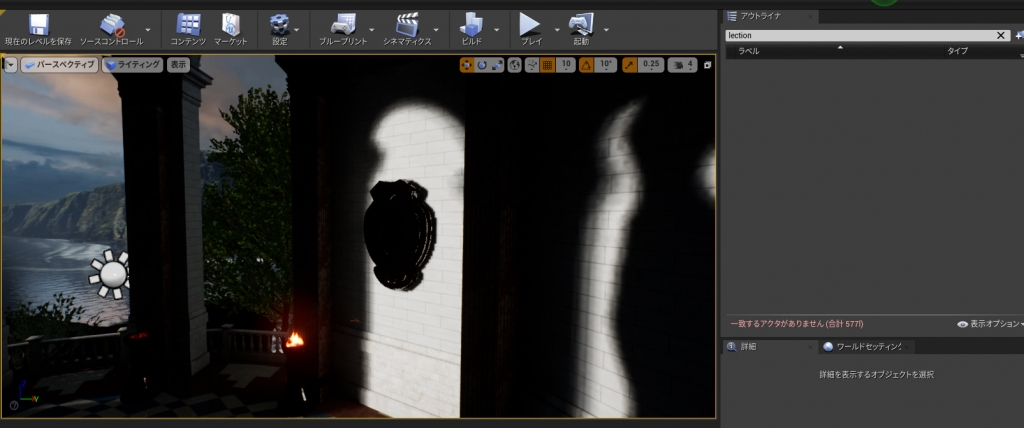
例えば、下記のように、全てのリフレクションを選択して削除すると….
↑ 黒くつぶれてしまいます。
このように金属感のあるものや、反射成分の強いものが含まれるレベルには必要不可欠な要素です。
ライトを配置して静的ライトをベイクをしてみよう
今回絵作りをしていく上で使用するものは以下の3点です。
・指向性ライト(ディレクショナルライト) ・ポイントライト
・リフレクションキャプチャ
各種ライトの機能についての詳細は以下の公式ドキュメントを参照↓
https://docs.unrealengine.com/ja/Engine/Rendering/LightingAndShadows/LightTypes/index.html
ライトを全選択して削除しましょう。
![]()
暗くなりました。
![]()
ライトを配置しない状態でベイクをすると、当然ですが光源がないため絵全体が真っ暗になります。
試しにこの状態でベイクしてみると…
![]()
暗くなりました。
ベイク前の画像が若干明るいのは、事前にでベイクされたビルドのキャッシュが残っている為です。
これが見ずらいと思った場合は、Alt+3でUnlitの画面に切り替えるなどしましょう。
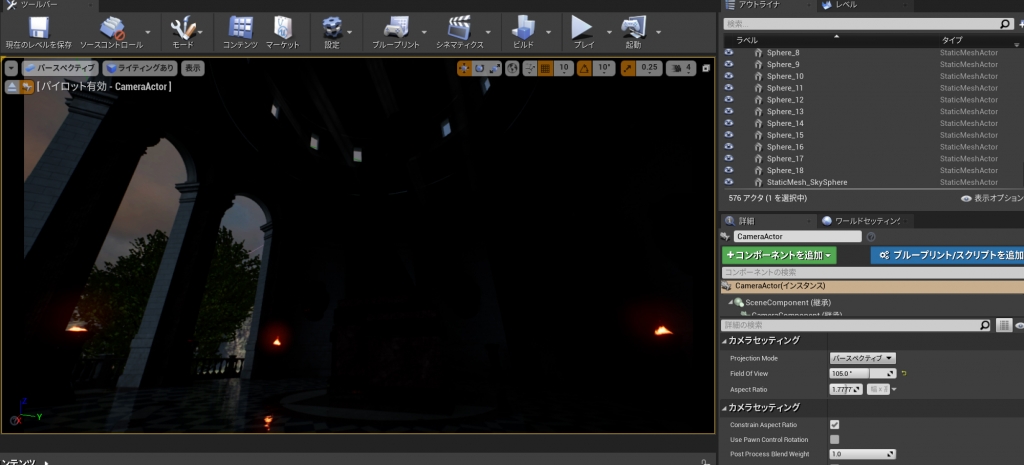
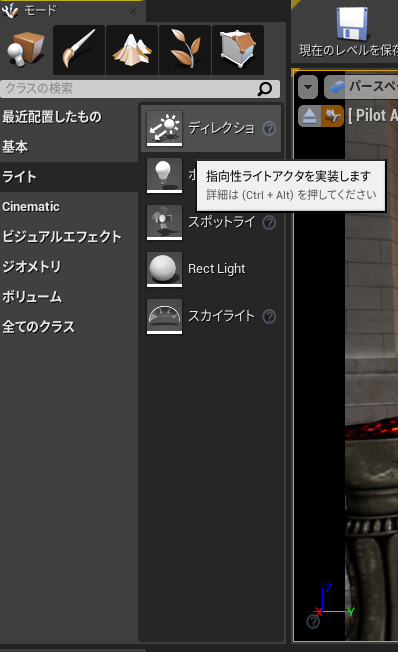
「モード」内の「ライト」から各種ライトを選択、配置できます。
![]()
ディレクショナルライトを置いてみました。この時、設定をスタティックにしましょう。
ライトの向きを変えることで、太陽光の当たり具合を調節できます。
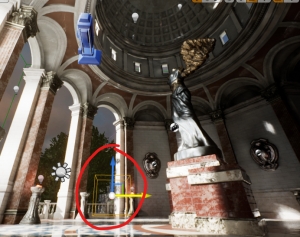
スタティック(静的)ライトを配置した後だと、上のような表記が出現します。
![♦]() 動的にshadowが出現しているだけで、まだテクスチャにベイクされていないことを示唆するため、Previewの文字が浮かび上がっています。
動的にshadowが出現しているだけで、まだテクスチャにベイクされていないことを示唆するため、Previewの文字が浮かび上がっています。
![♦]() こちらは、いま配置したディレクショナルライトが光を照射しているアセットのうち、いくつが未ビルド(unbuilt)状態かを示しています。
こちらは、いま配置したディレクショナルライトが光を照射しているアセットのうち、いくつが未ビルド(unbuilt)状態かを示しています。
これらはライト配置後、先の手順でベイクすることで表示されなくなります。
ベイクされました。
ですが、まだ太陽光のみで暗めなため、ここからライトを追加して全体的な絵作りを進めます!
ドームの天井部分をもう少し明るくしたいと思ったらフェイクでライトを足すのもありです。
物理的な正しさに+αでウソをつくことで見栄えある風景を作るのもライティングの醍醐味です。
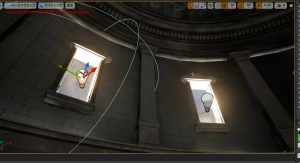
このシーンを開いた状態でも配置されていましたが、炎の上に好みの色のポイントライトを配置して雰囲気を作ったり…。
少し強めのライトを光の入射位置に置くなどして…
こんな感じにライトを配置してみました。
これをベイクすると….
出来上がりです!
静的ライトでベイクしたので、テクスチャに陰影が焼きこまれ、グローバルイルミネーションも含まれた絵が完成しました。
おまけ ポストプロセス
一通りのライティングが終わった後に、絵全体の見え方を調節する「ポスト処理」をかけることができます。
今回はそのポストプロセスボリュームの機能の一つをご紹介します。
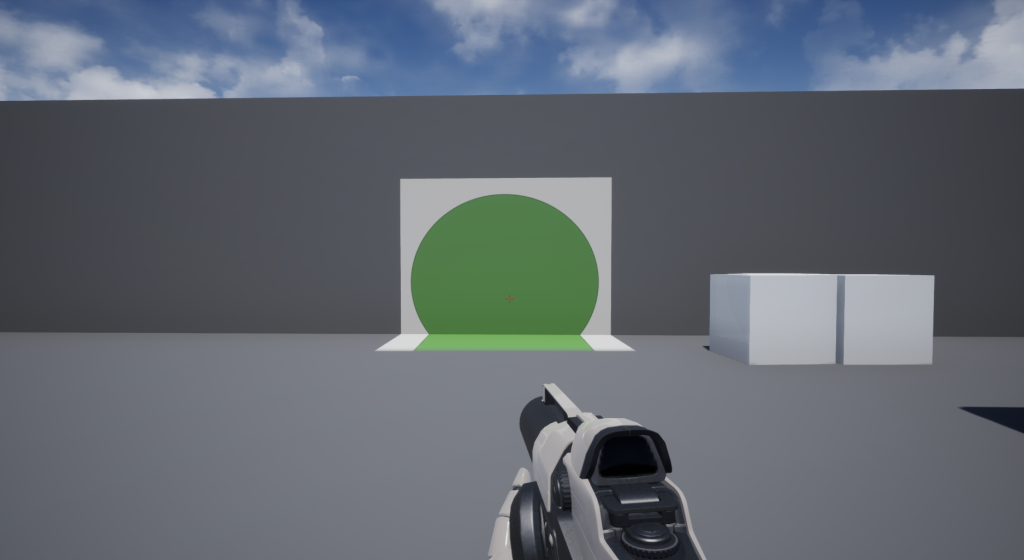
Wite Balance
White Balanceは、このように絵全体にフィルターをかけて色合いを変えることができます。
画像のイメージを手軽に変えることが出来るため、非常に便利です。
〈使い方〉
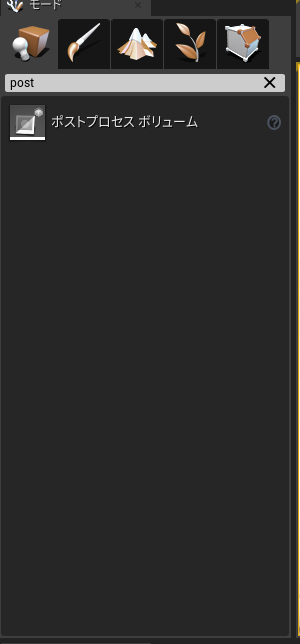
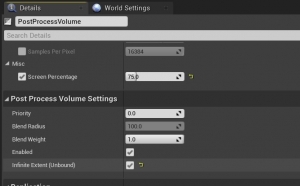
「モード」内のボリュームでの検索で「Post」まで入力すると出現します。
こちらをレベル内にドラック&ドロップします。
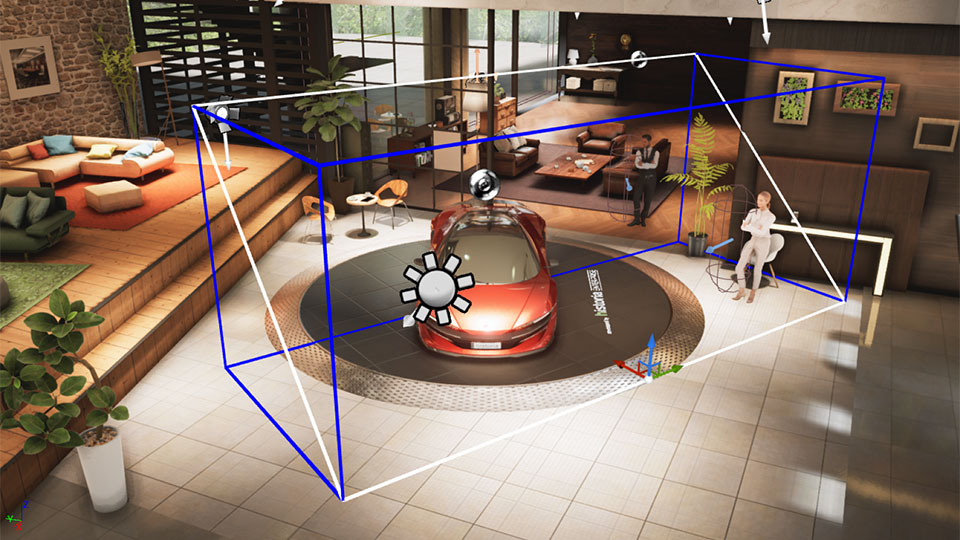
配置すると、↓画像のような立方体のオブジェクトが配置されます
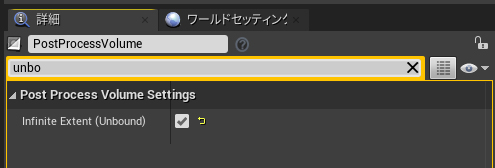
![]()
次にUnboundにチェックを入れます。
こうすることで、レベルのどこへ行ってもポストが有効になります。
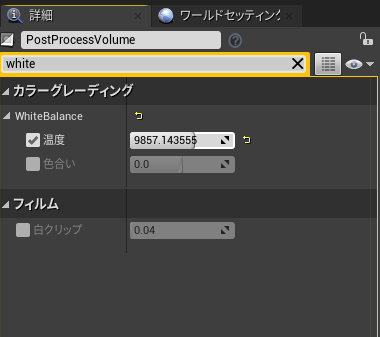
そして、WhiteBalanceと呼ばれる項目があるので、そこのチェックボックスにチェックを入れて、色合いに好みの値を入れて色合いを調節してください。
![]()
・設定する色によって印象もだいぶ変わります。
好みの色にアレンジして完成です。
・今回はライティングをの方法や必要な要素について記載しましたが、あくまで極一部分なので、違った配置や別の要素を足すなどして、自分好みの絵作りを目指してください!
































 動的にshadowが出現しているだけで、まだテクスチャにベイクされていないことを示唆するため、Previewの文字が浮かび上がっています。
動的にshadowが出現しているだけで、まだテクスチャにベイクされていないことを示唆するため、Previewの文字が浮かび上がっています。